티스토리 뷰
대게 웹 서비스를 개발할때 MVC 패턴이라는 디자인 패턴중 하나를 사용하게된다.
장고는 이 MVC패턴과 유사한 MTV 패턴을 사용한다.
졸업프로젝트로 서버를 개발하다 급하게 특정 서비스를 배포하기 위해 파이썬을 사용해야 할때가 생겨서 장고를 사용한 적이 있다. 원래 스프링으로 개발했기 때문에 MVC패턴에만 익숙한 상황에서 장고를 쓰다보니 기본적인 기능조차 이해가 되지 않았고, 구현하는데도 한참 걸렸다.
MVC 패턴에 관한 글 보러가기 ➡ Web Service - MVC 패턴 (tistory.com)
Web Service - MVC 패턴
서버 개발자로 지원할때(웹 프론트나 모바일 애플리케이션은 지원해본적이없어서 모르겠다) 단골로 등장하는 질문이다. MVC패턴에 대해 설명해주세요 누군가가 이것에대해 설명해달라고하면
nooblette.tistory.com
MTV 패턴
Model - Template - View의 약자이다.
간단하게 MVC 패턴과 비교하자면,
Model은 MVC의 Model, Template는 MVC의 View, View는 MVC의 Controller에 대응한다.
굳이 MVC패턴이라는 명칭을 사용하지않고 MTV라는 말을 사용하는 이유는 장고만의 특징이 있기 때문이다.
Model
MVC의 Model에 대응한다.
유저가 사용할 데이터를 정의하고 관리하는데 DB에 저장되는 데이터를 의미힌다.
모델은 클래스로 정의되며 하나의 클래스가 하나의 DB Table입니다.
원래 DB를 조작하기 위해선 SQL을 다룰 줄 알아야 하지만 장고는 ORM(Object Relational Mapping)기능을 지원하기 때문에 파이썬 코드로 DB를 조작할 수 있습니다.
Template
MVC의 View에 대응한다. 사용자에게 보여지는 화면(User Interface)에 해당한다.
장고는 뷰에서 로직을 처리한 후 html 파일을 context와 함께 렌더링하는데 이 때의 html 파일을 템플릿이라 칭합니다.
장고는 자체적인 Django Template 문법을 지원하며 이 문법 덕분에 html 파일 내에서 context로 받은 데이터를 활용할 수 있습니다.
View
MVC의 Controller에 대응한다.
요청에 따라 적절한 로직을 수행하여 결과를 템플릿으로 렌더링하며 응답합니다.
다만 항상 템플릿을 렌더링 하는 것은 아니고 백엔드에서 데이터만 주고 받는 경우도 있습니다.
페이지는 템플릿 코드 상태로 존재하는데, 템플릿 시스템은 해당 코드를 해석해 HTML, XML 등의 템플릿 파일로 변환한다 -> 이 과정을 랜더링이라고 한다.
URL Conf ( URL 설계 )
장고는 여기서 추가적으로 URL 설계라는 단계가 하나 더 존재한다.
URL 패턴을 정의해서 URL과 View를 매핑하는 단계이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
"""NowOrEverPyServer URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from django.conf.urls import url,include
from django.contrib import admin
from rest_framework import routers
from api.views import CoordinateView
# DRF는 url을 자동으로 맵핑해주는 router를 제공.
# 출처: https://jamanbbo.tistory.com/43 [자기계발하는 쏭이]
urlpatterns = [
path("admin/", admin.site.urls),
path("api/", include("api.urls")),
]
|
cs |

위와 같은 패턴으로 정의한다.

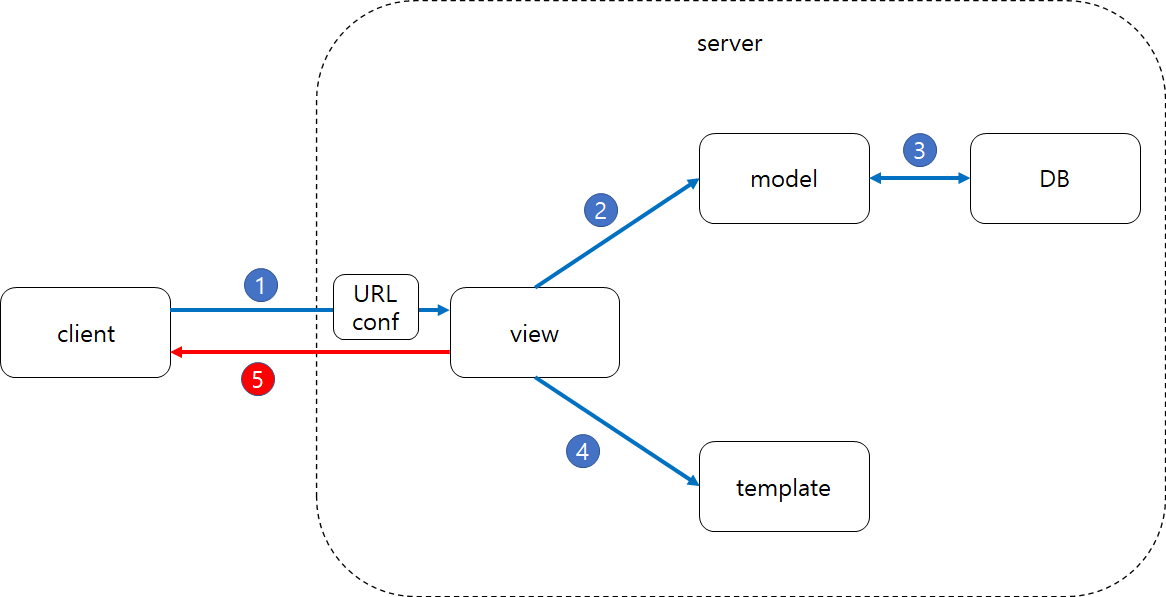
위의 모든 과정을 그림으로 나타내면 위와 같다.
URL conf, View, Model, Template으로 총 4가지의 단계가 존재한다.
'Web' 카테고리의 다른 글
| URL과 URI의 차이 (0) | 2021.07.26 |
|---|---|
| HTTP 프로토콜 (0) | 2021.07.21 |
| MVC 패턴과 데이터 접근 (0) | 2021.07.14 |
| Web Service - MVC 패턴 (0) | 2021.07.14 |
| Restful API 서버 구현과 JSON (1) | 2021.04.15 |





